
affinger6を購入したけど、どのように設定したらいいの?
こんな疑問にお答えするため、affinger6を購入した後にまず初めにしておくべき設定を説明します。affinegr6はカスタマイズ性に優れているため、こだわればキリがありません。そこで本記事の内容は「最低限これだけやっていればオッケー」という設定内容になります。
AFFINGER6の初期設定手順【初心者向け】
手順①zipファイルの解凍
まずは購入した商品をダウンロードします。
ダウンロードが完了すると「action_af6_dl.zip」というファイルがダウンロードフォルダに入っています。
zipファイルとはファイル一式が梱包されている状態ですので、まず初めに梱包状態から取り出す作業を行います。
Macの場合・・・右クリック->開く
Windowsの場合・・・右クリック->全て展開
これで梱包状態から取り出すことが出来ました。
中にはAffinger6のテーマフォルダなどいくつかのファイルがzipファイル形式で格納されていますが、これ以上zipファイルの解凍をしてはいけないのでご注意ください。
手順②テーマのインストール
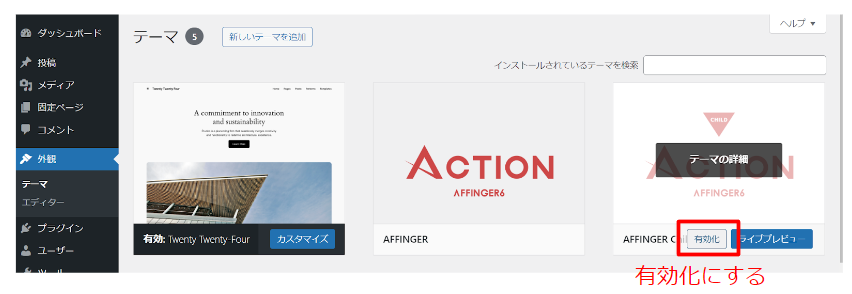
外観->テーマ->新しいテーマを追加->テーマのアップロードに移動してファイル選択を選びます。
インストールは次の順番に行いましょう。
①affinger.zip
②affinger-child.zip
デザインをインストールしたらchildを有効化にします。

続いて、プラグインのインストールをします。
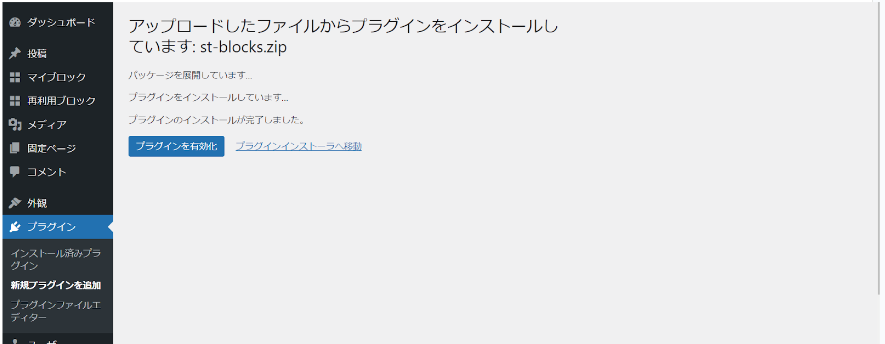
プラグイン->新規プラグインを追加->プラグインのアップロードに移動します。

ファイルを選択ボタンよりst-blocks.zipを選択しインストールします。
プラグインを有効化にします。

手順③WordPressの一般設定とパーマリンク設定
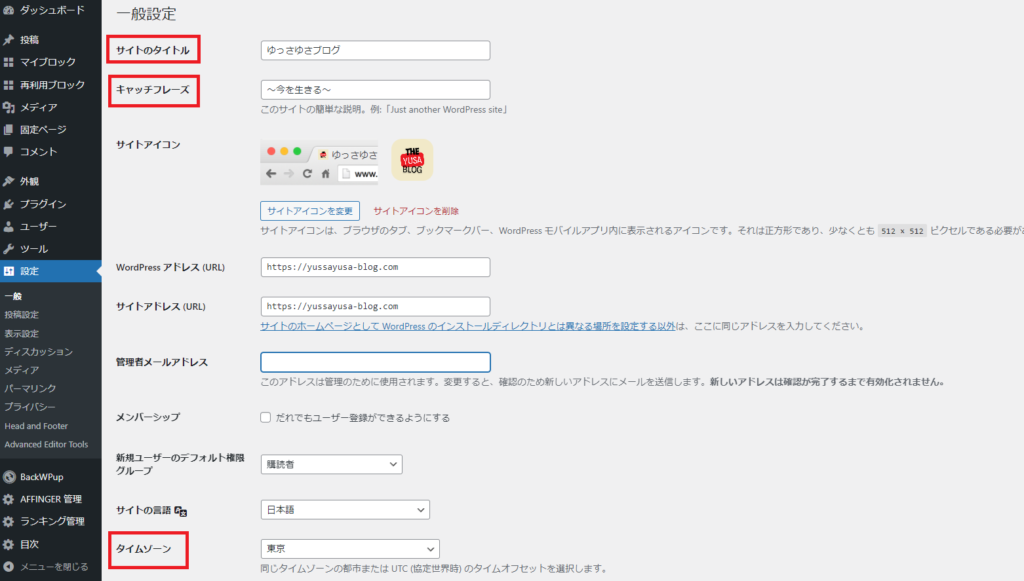
まずはWordPressの一般設定を行います。
設定->一般にアクセスし、「サイトのタイトル」「キャッチフレーズ」「タイムゾーン」を入力します。
・サイトのタイトル・・・そのままですが、サイトの名前になります。
・キャッチフレーズ・・・何のサイトなのかがパッと分かるような名前にしましょう。後から変更も可能なのでパッと思いつくものを暫定的に入れる形でも良いでしょう。
・タイムゾーン・・・日本在住の場合、東京に設定しておきましょう。

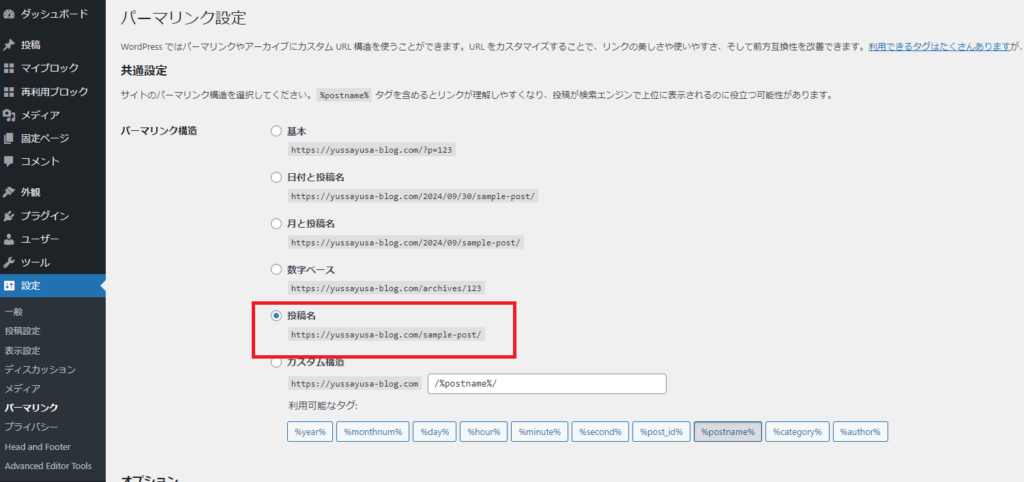
続いてパーマリンクの設定をします。
設定->パーマリンク設定に移動し、「投稿名」にチェックをします。カスタム構造の欄に「/%postname%/」が入っていることを確認したら、ページ下部の「変更を保存」を押して設定を反映させます。
初期設定は「日付と投稿名」になっています。しかし日付が入ると更新のたびにURLが変わり、SEO的に良くありません。
必ず最初に投稿名に変更しておきましょう。
また、一度設定したURLは変更しないように気をつけましょう。SEO評価や内部リンクなどがリセットされるのを防ぐためです。

手順➁AFFINGER6管理画面の初期設定(デザイン・カラー設定)
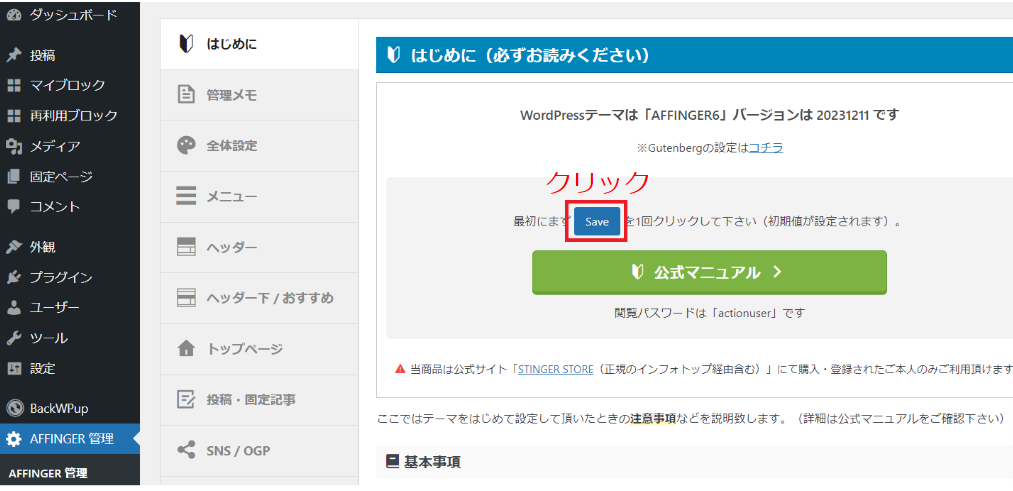
まずはAFFINGER管理->AFFINGER管理->はじめにに移動します。
Saveボタンをクリックして初期値の反映を行ってください。※この作業は初回のみです。

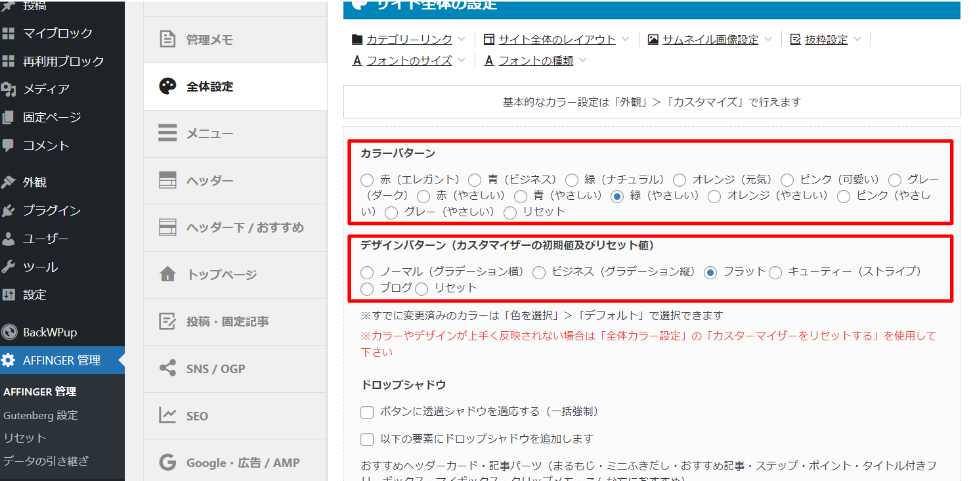
続いてAFFINGER管理->AFFINGER管理->全体設定に移動します。
ここではカラーパターンとデザインパターンを選択します。
ここを設定するだけでも最低限の見栄えにはなるのでまずは試してみましょう。ブログを続けていく中でどんどんカスタマイズを取り入れていくのが良いでしょう。

設定を変更したら下にスクロールして、必ず「保存」ボタンを押しましょう。

手順④SEO関連の設定
ここではSEO関連の設定をします。Affinger6はSEOに強いテーマですが、初期設定ではトップページのSEO対策は何もできていない状態です。
Affinger管理 ->SEO より下記を埋めましょう。
具体的な書き方は現在記事を作成中ですのでしばらくお待ちください。
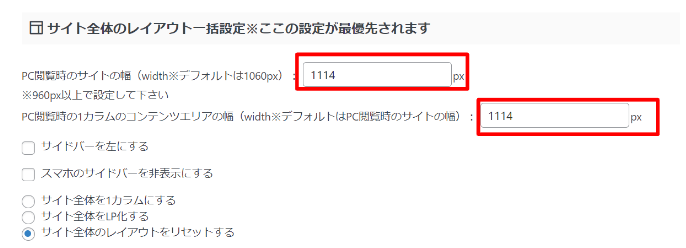
手順⑤サイト全体のレイアウト設定
ここではサイトの幅を設定します。Googleアドセンス項目を2カラム表示させるには1114px以上にする必要があるため、一般的には1114pxを推奨するブロガーの方が多いように思います。

手順⑥トップページのレイアウト設定
Affinger管理->トップページの設定からトップページレイアウトが可能です。
トップページレイアウトは現在記事を準備中です。
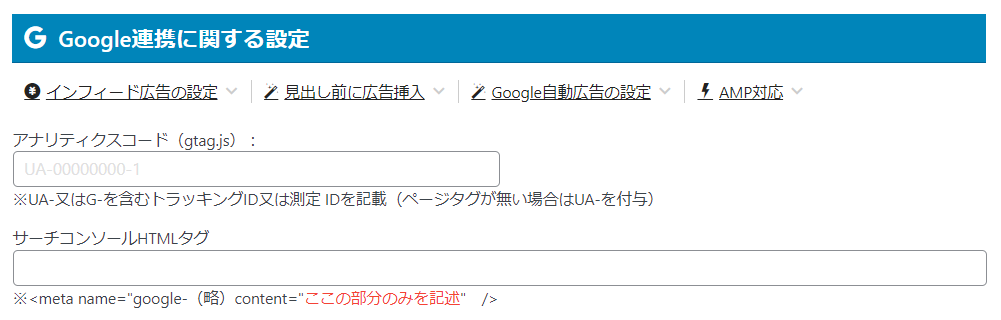
手順⑦Googleアナリティクスとサーチコンソールの設定
Affinger管理->Google・広告/AMPの設定からGoogleと連携します。
GoogleアナリティクスのトラッキングIDやサーチコンソールHTMLタグを入力しておきます。
詳しく解説する記事を現在作成中です。

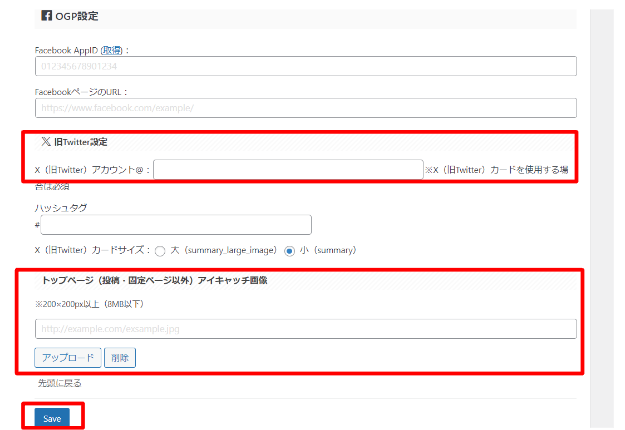
手順⑧SNS設定とOGPのカスタマイズ
Affinger管理->SNS/OGPの設定からブログとSNSを連携させます。X(旧ツイッター)アカウントもここから設定しましょう。
また、記事をSNSへ共有する際はアイキャッチ画像がSNS上で表示されますが、トップページを共有した際はデフォルトでは何も表示されません。トップページ共有用のアイキャッチ画像を設定しておくようにしましょう。

設定を終えたらSaveボタンの押し忘れには気を付けましょう!
まとめ
とりあえず動かすために必要な設定は8つです。最低限の設定だけ行ったらブログを作り上げていく中でカスタマイズしていきましょう!