ブログを開設して間もない頃は、色合いやレイアウトなど様々なことを試してオリジナリティあるサイトを作成する作業が楽しいですよね♪
でも次のような落とし穴にハマってしまうこともあります。

プレビューでは変更できるのに、実際のサイトには反映されていない。。。
これは私が初期に実際にはまってしまったことです。今回の記事ではWordPressのカスタマイズ部分を変更したはずなのに設定が反映されていないときの対処法を説明します。
WordPressのカスタマイズとは??
WordPressの設定では様々な設定をいじることができます。
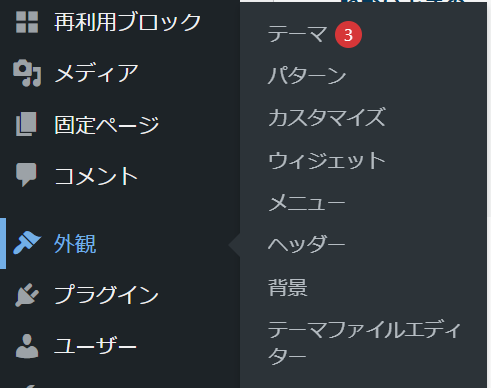
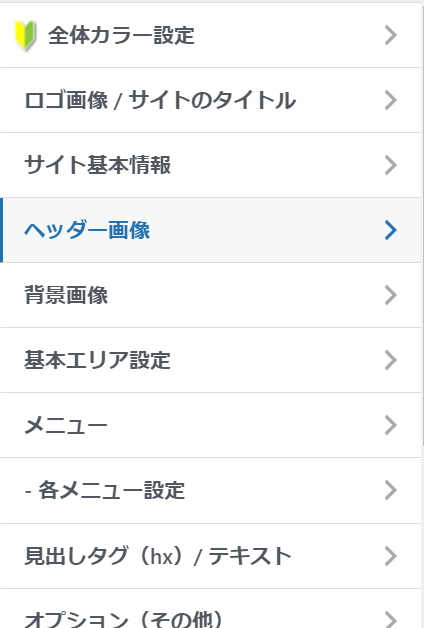
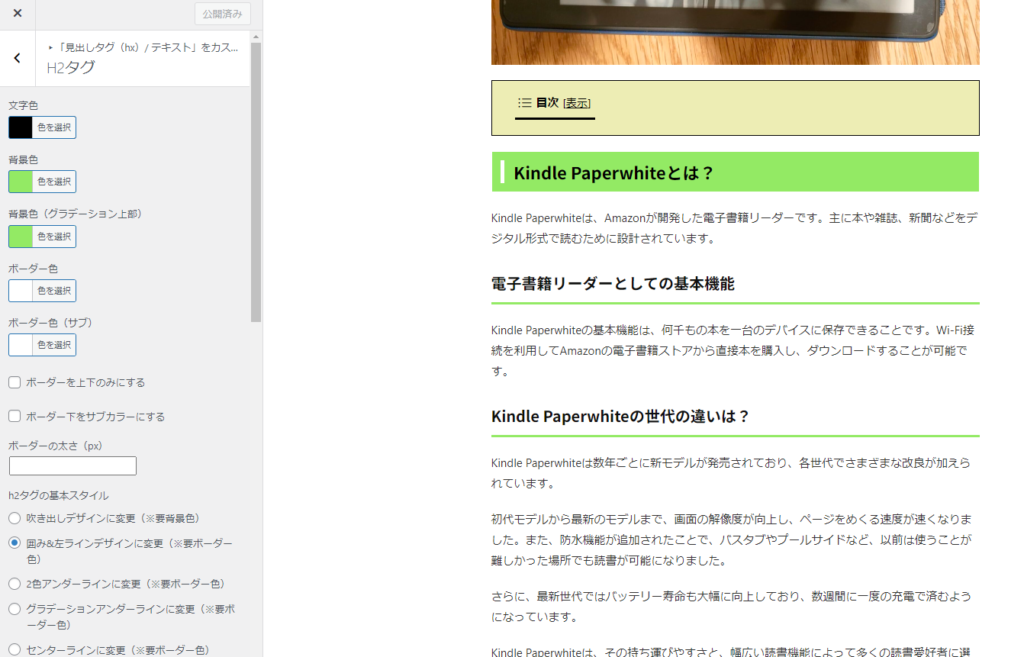
以下のように「ダッシュボード->外観->カスタマイズ」を見てみると、ヘッダーやメニュー、見出しのデザインなどを変更することが可能です。


本来であれば設定を変更して保存すればすぐに反映されるようになっています。しかし、変更してプレビューで表示すると設定が反映されているのに、実際のサイトにアクセスすると変更前のものが残ってしまっていることがあります。

次章でプレビュー内容が反映されないときに確認する事項を説明していきます。
変更が反映されないときの対処法
1. キャッシュのクリア
ブラウザやWordPressのキャッシュが原因で、変更が反映されないことがあります。キャッシュが古い情報を保持していると、新しいデザインが反映されず、プレビューと異なる表示になることがよくあります。
- 対策: ブラウザのキャッシュをクリアするか、「Ctrl + F5」で強制的にページを再読み込みします。さらに、キャッシュプラグイン(例: W3 Total CacheやWP Fastest Cacheなど)を使用している場合は、プラグインのキャッシュもクリアしてください。
2. 「公開」ボタンの押し忘れ
変更を加えたものの、「公開」ではなく「下書きに保存」となっている場合、プレビューでは変更が反映されるものの、実際の画面には反映されません。
- 対策: デザインを変更した後に、必ず「公開」ボタンを押して変更を適用してください。特に複数の編集者がいる場合、変更が下書き状態のまま放置されていることもあるので、確認が必要です。

私の場合、↑のパターンでした。。
ブログを始めたての頃はありがちではないでしょうか。
3. CSSの競合
カスタムCSSやテーマのスタイルシートが競合している可能性があります。例えば、カスタムCSSで設定したスタイルが、テーマの標準スタイルやプラグインのCSSに上書きされている場合があります。
- 対策: ブラウザの「開発者ツール」を使って、該当する見出しのCSSスタイルを確認し、どのCSSが適用されているかを確認します。競合している場合は、カスタムCSSの指定が適切かどうか見直し、重要度を示す
!importantを付けるなどして修正してみてください。
4. プラグインの影響
特定のプラグインがテーマのスタイルに干渉している可能性も考えられます。プラグインが独自のCSSを読み込んで、デザインを上書きしている場合があります。
- 対策: 最近インストールしたプラグインやスタイルに影響を与えそうなプラグインを一時的に無効化し、デザインが反映されるか確認します。もしプラグインが原因であれば、設定を調整するか、別のプラグインを使用することを検討してください。
5. 圧縮系プラグインの設定確認
Autoptimizeなどの圧縮系プラグインを使っている場合、CSSの圧縮や結合が原因で新しいスタイルが反映されないことがあります。
- 対策: 圧縮系プラグインのCSS最適化機能を一時的に無効化し、変更が反映されるか確認します。もしこれで解決した場合は、プラグインの設定を見直して、特定のCSSファイルの圧縮を除外する方法も検討してください。
6. サーバーキャッシュの影響
レンタルサーバーに内蔵されているキャッシュ機能や、CDN(Content Delivery Network)のキャッシュが原因で、変更が即時に反映されないこともあります。
- 対策: サーバー側のキャッシュをクリアする機能がある場合、それを実行してください。また、CDNを利用している場合は、CDNのキャッシュもクリアする必要があります。サーバーやCDNの管理画面から設定を確認してください。
まとめ
設定が思うようにいかない場合、切り分けが難しいですよね。しかし、多くの場合本記事での対策で解決できることが多いように思います。一つ一つ試してみてください。